Why is responsive design so important?
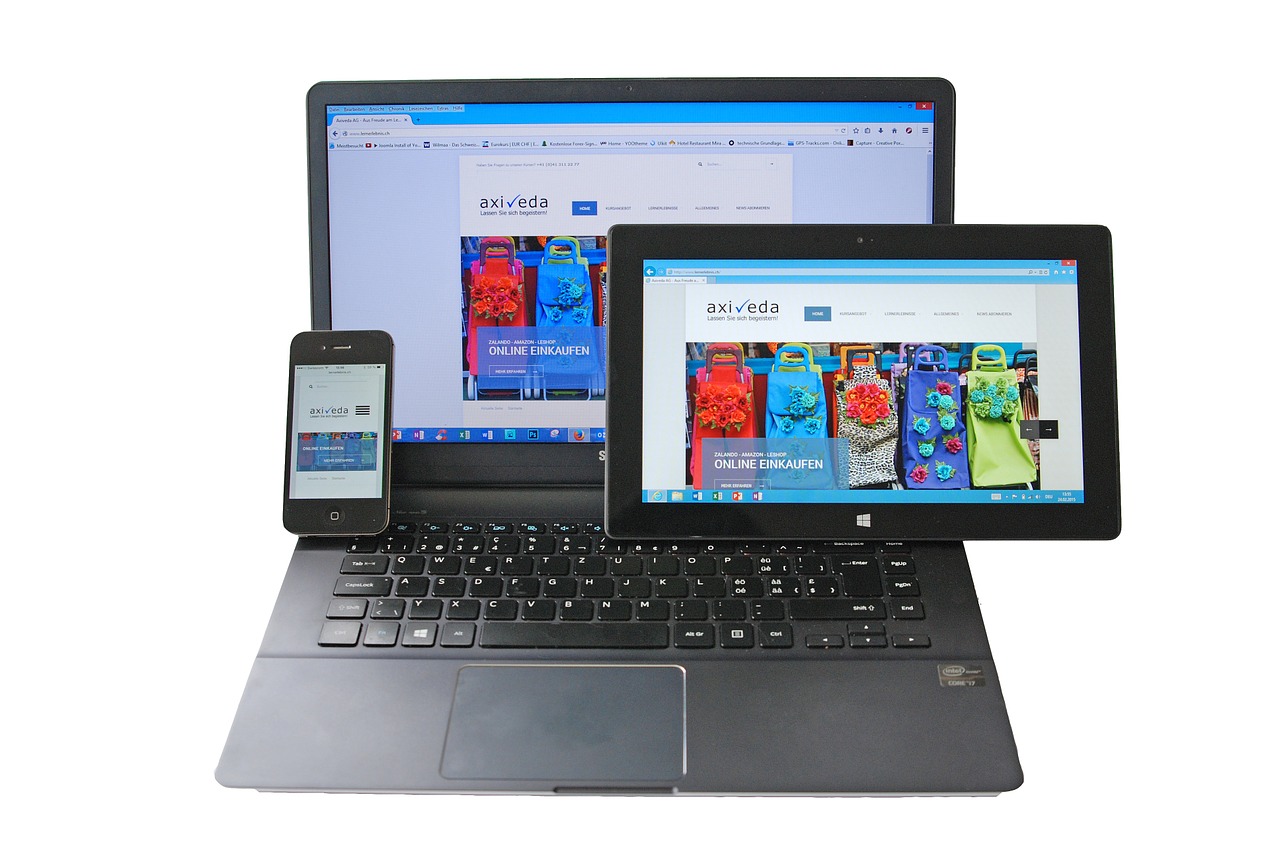
Responsive web design (RWD) involves a collection of sophisticated techniques which allows your website to adapt to any screen size by rendering the content in an easily readable and navigable form. Today, if your website is not responsive, your SEO efforts are being affected adversely. With Google taking mobile-friendliness to another level, you cannot think of a successful SEO strategy without RWD. Why is responsive design so important and how can you ensure that your site conforms to it?
Importance of Responsive Design
There are many other factors that play a key role in improving your SEO, but responsive design is something that cannot be ignored, and without it your SEO picture will be incomplete. Here are the main reasons why it is so important.
Googlebots take RWD Seriously
At the fundamental level, responsive design is so ‘valuable’ from an SEO point of view because of its unified code base. Despite the onset of RWD tech many years ago, a considerable percentage of websites continue to have two versions – desktop and mobile. The underlying concern is that Googlebots and other search engine bots give importance to simple and neat page hierarchy, which they can only find in responsive sites.
Google doesn’t like content repetition. But with multiple versions of the same site, you are promoting content repetition. Thus, Google is likely to demote your site if you have different versions for desktop and mobile.
Time is another factor that results in the gradual reduction of your pages’ ranking. Having multiple versions of your site requires search engine crawlers to spend more time navigating each of the pages. As the bots require more time to crawl, Google is more likely to slowly reduce your rankings.
On the other hand, RWD relies on a single URL and code base for desktops, laptops, tablets and mobile phones. This means faster crawling and better chances of page rankings.
One of the fundamentals for SEO success is to keep your content original and non-repetitive. If it is not unique and original, you are going to suffer in your organic search rankings. You should not only have a single mobile-optimized site, you should also implement tested SEO strategies to improve your overall page rankings.
Mobile Behavior
While Responsive Web Design affects search engine crawlers in many ways, mobile behavior is another factor that Google takes into account. Today, search engine optimization is more about user experience, and it would not be wrong to say that responsive design is one serious aspect of UX (User Experience Design).
Google and other search engines make every attempt to measure user experience on both desktop and mobile devices. And Bounce rate is one of the most important factors, Google even measures the difference between mobile/non-mobile bounce rates.
The data is gathered to ascertain whether a website is mobile friendly or not. And Google makes a big claim – that over 60% of mobile users will go to a competitor site if they find your site to be non-responsive.
The ultimate goal for search engines is to improve their SERP (Search Engine Results Page) based on delivering only relevant content. If your webpages offer high bounce rate, search engines are likely to reduce your sites ranking by thinking that the “content is not relevant to your keywords.”
Google’s Recent Mobilegeddon Update
Google’s attachment to mobile friendliness can be seen further with it’s recent, major update unofficially titled as ‘mobilegeddon’. This update has affected the rankings of many websites in mobile searches. It is another sign of the direction that Google is headed in by continuing to expand the ‘mobile-friendly’ factor in its SERPs, and if your site is not responsive, it will be left behind.
While Google has a longstanding tradition of not officially announcing its updates, ‘mobilegeddon’ was an exception. Google announced its release several weeks in advance and now responsive web design is ‘officially’ a major factor in search engine optimization.
Impact of Mobilegeddon
According to Google, its mobilegeddon algorithm would make a major impact on mobile search results. The effect could be felt across more than 40% of its mobile search queries. On the other hand, the Panda update affected only around 12% of queries and the Penguin update just 4% over both desktop and mobile queries.
So essentially responsive web design will strongly effect SEO. In this article on Search Engine Journal, there are even more reasons why responsive design is so important for SEO.
Importance of Mobile
According to Google, it now receives over 50% of its searches from mobile devices. This was revealed on a recent report and the published could be found here: news article. Therefore, websites which are responsive are more important to SEO than ever.
Google itself provides a number of tools to help webmasters see the mobile-friendliness of their sites. Google’s Mobile Friendly Test page is the most popular tool that allows you to test your site. It is mostly suited to testing just a few web pages within your site. If you want to test your entire site, it is recommended that you sign-in into your Webmaster Tools account.
How to Make your Site Responsive?
It is well established beyond a doubt that responsive design is a crucial factor in SEO. But how are you going to make your site responsive, if it is not already. The technique you want to implement will depend on a number of factors, the most important ones being the amount of time you can dedicate to it and your budget.
Responsive Theme
The best strategy will be to implement a responsive theme for your site. Most websites are based on WordPress and that platform supports thousands of responsive themes. If your site is based on another platform, most of them will have their own responsive themes.
Use Responsive Plug-ins
All the leading Content Management Systems have responsive plugins that help make your site mobile friendly. Some of these plugins offer more ways to customize the mobile experience so that not only is the content rendered in the best possible way, but that there are additional features suited to mobile devices.
If you have a WordPress site, WPtouch and JetPack are some of the best plugins for a mobile friendly site. The popular mobile-friendly plugins for Joomla are JoomlaShine and Responsivizer, and Drupal has MobileTheme and ThemeKey.
Use Fluid Layout
Fluid layouts have been in use even before the concept of responsive web design came into existence. Many innovative web designers and developers have used it for solving issues associated with multiple viewport sizes. You could also have fluid layouts created without any difficulty. All that is required is to replace static widths with percentage-based widths in the CSS. You may require the help of an advanced web designer and developer for this purpose.
Use only Mobile Friendly Technology
Even when you implement all these strategies, it is important to use mobile friendly technologies. Keep in mind the limitations of different platforms. While some platforms like iOS will not support Flash and other technologies, some technologies are incompatible with certain platforms.
For this reason it is important to ensure that your website itself doesn’t rely on technologies which have issues with the major platforms. You should have no reason to create another special mobile version for any technology.
If your site is not already mobile optimized, it is time you took the right step. If you are planning an update, it is recommended to make your site responsive before updating it. This is the right time to have it evaluated and make the required changes. The longer you delay it, the more your search rankings will be affected. If you are already running an SEO campaign, a non-responsive site will not help you get much out of it.
Once you update your site for RWD, let us know how your search rankings and traffic have improved!